Favicon đóng vai trong quan trọng với website. Bạn đang có thắc mắc không biết favicon là gì? Tại sao cần phải có favicon cho website của mình. Nếu bị lỗi favicon thì cách fix lỗi không hiển thị favicon website như thế nào?. Hãy cùng HPB Media tìm hiểu qua bài viết dưới đây nhé!
Tìm hiểu favicon là gì?
Favicon của trang web thường là một hình ảnh nhỏ đại diện cho web và được hiển thị trên trình duyệt web và khi người dùng đánh dấu trang URL của bạn, biểu tượng yêu thích sẽ được lưu để người dùng tìm thấy sau này. Favicon còn được gọi là biểu tượng lối tắt, biểu tượng trang web, biểu tượng tab, biểu tượng URL hoặc biểu tượng dấu trang.
Ngoài ra, Favicon còn giúp chúng ta dễ phân biệt website của bạn với website của đối thủ.
Tầm quan trọng của Favicon đối với website
Đối với website thì favicon có những lợi ích vượt trội mà không phải ai cũng biết, đây là những lý do bạn cần phải cài favicon cho website:
- Một biểu tượng đơn giản, đẹp mắt, kích thước nhỏ, không ảnh hưởng đến thao tác của người dùng.
- Giúp người đọc xác định được các tab của mình khi truy cập trình duyệt một cách dễ dàng.
- Có thể giúp người dùng dễ dàng phân biệt được đâu là trang web của mình trong phần bookmark.
- Hơn nữa, nếu một trang web không có favicon thì nó có vẻ kém hấp dẫn và thu hút hơn so với một trang web có favicon.
Cách nhận biết website bị lỗi hiển thị Favicon
Cách 1: Cách để nhận biết website bị lỗi Favicon là bạn vào mục ẩn danh cửa trình duyệt Chrome, cốc cốc,… và truy cập vào website của bạn, nếu không thấy logo đại diện website ở thanh tiêu đề có nghĩa là website của bạn đang bị lỗi favicon.
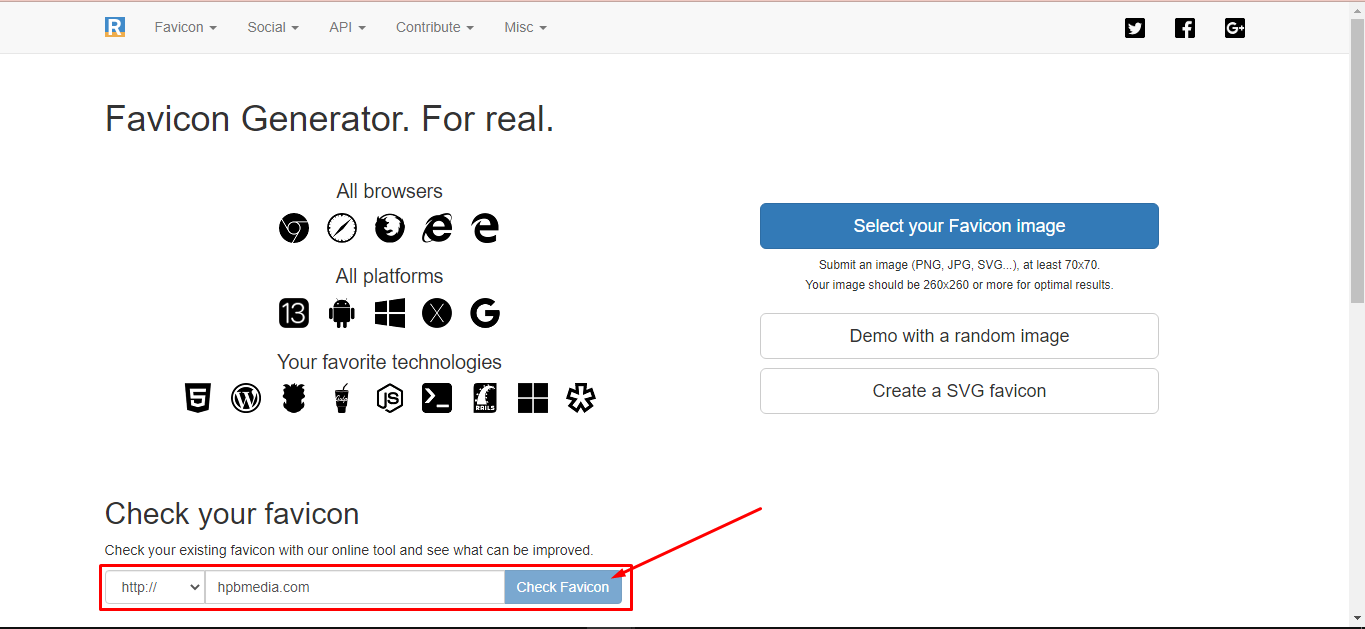
Cách 2: Truy cập địa chỉ web này để kiểm tra có bị lỗi hiển thị Favicon hay không: https://realfavicongenerator.net/

Các bước fix lỗi không hiển thị favicon website chi tiết
Để biết cách fix lỗi không hiển thị favicon website thì bạn hãy cùng HPB Media thực hiện theo các bước sau:
Bước 1: Truy cập vào website https://realfavicongenerator.net
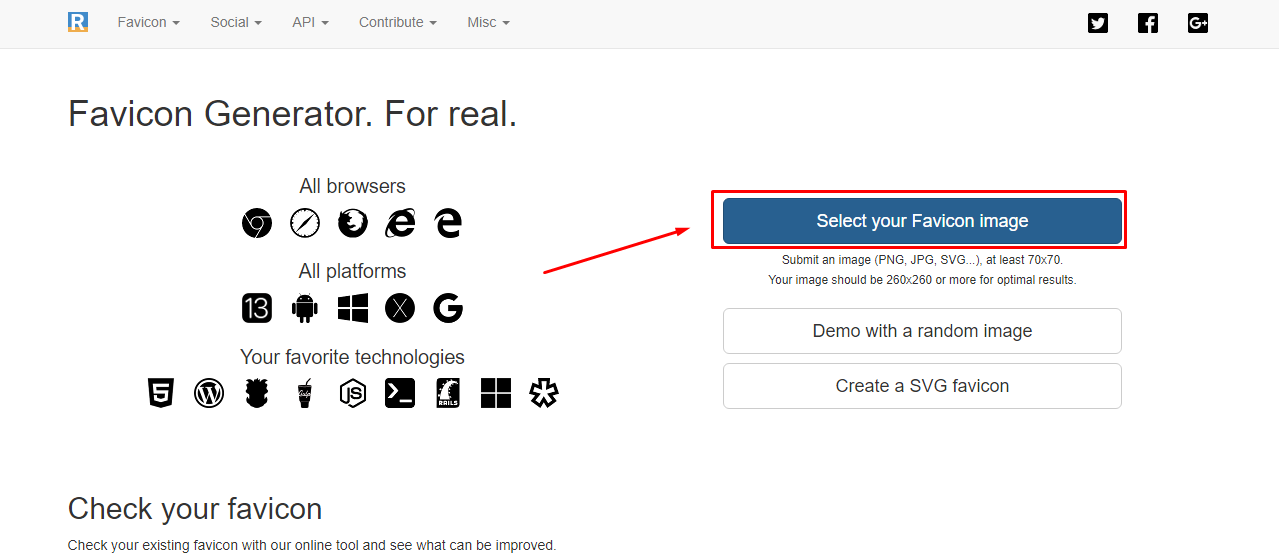
Bước 2: Dùng chức năng upload icon lên để tạo được bộ Favicon cho website

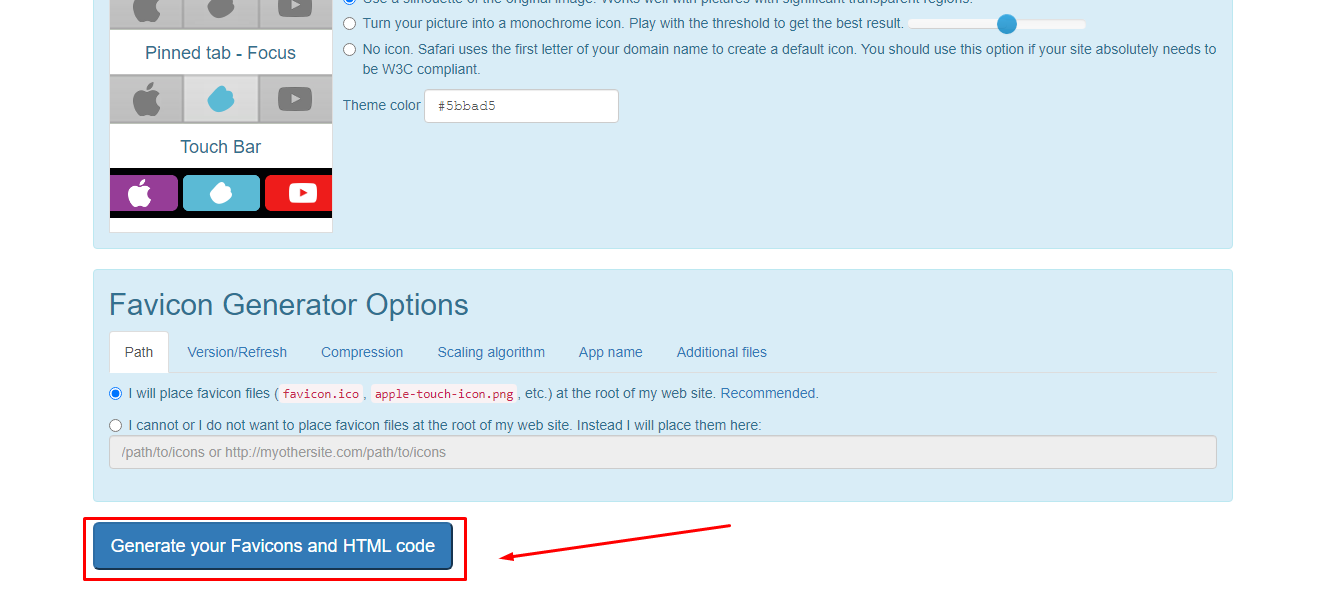
Bước 3: Tiến hành khởi tạo HTML code
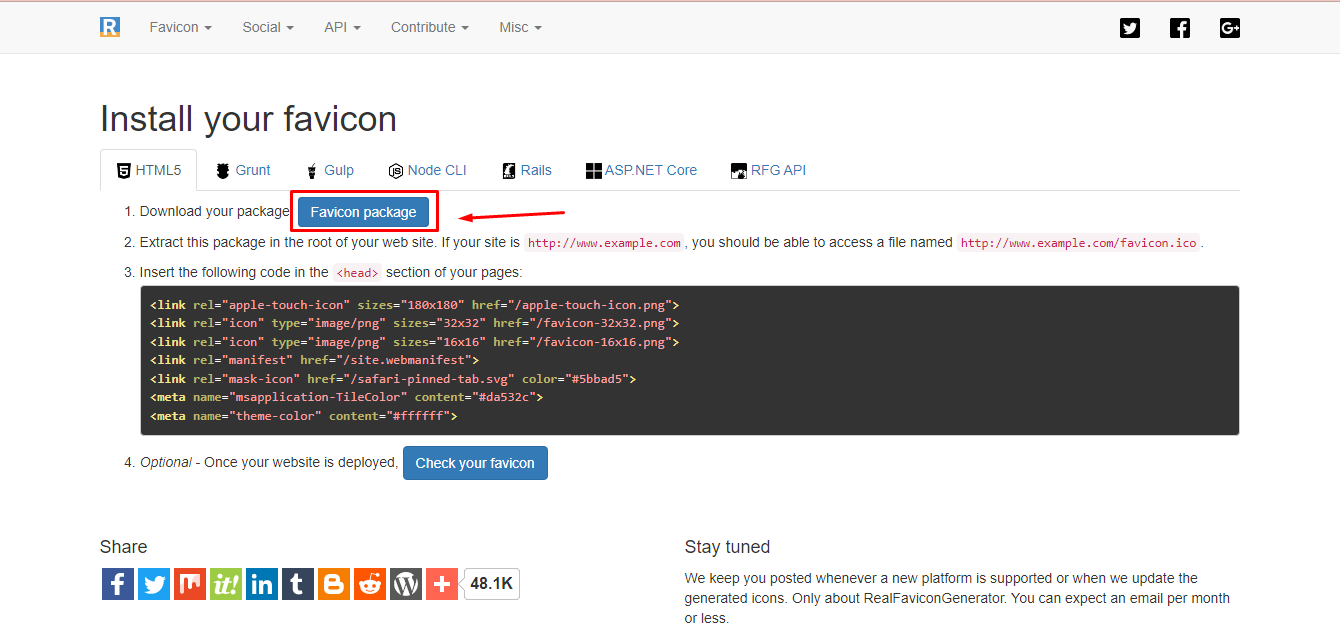
Sau khi upload favicon lên thì bạn kéo xuống dưới cùng, Click chọn “Generate your Favicons and HTML code“. Đây là 1 trong các bước thực hiện cách fix lỗi không hiển thị favicon website wordpress của bạn.

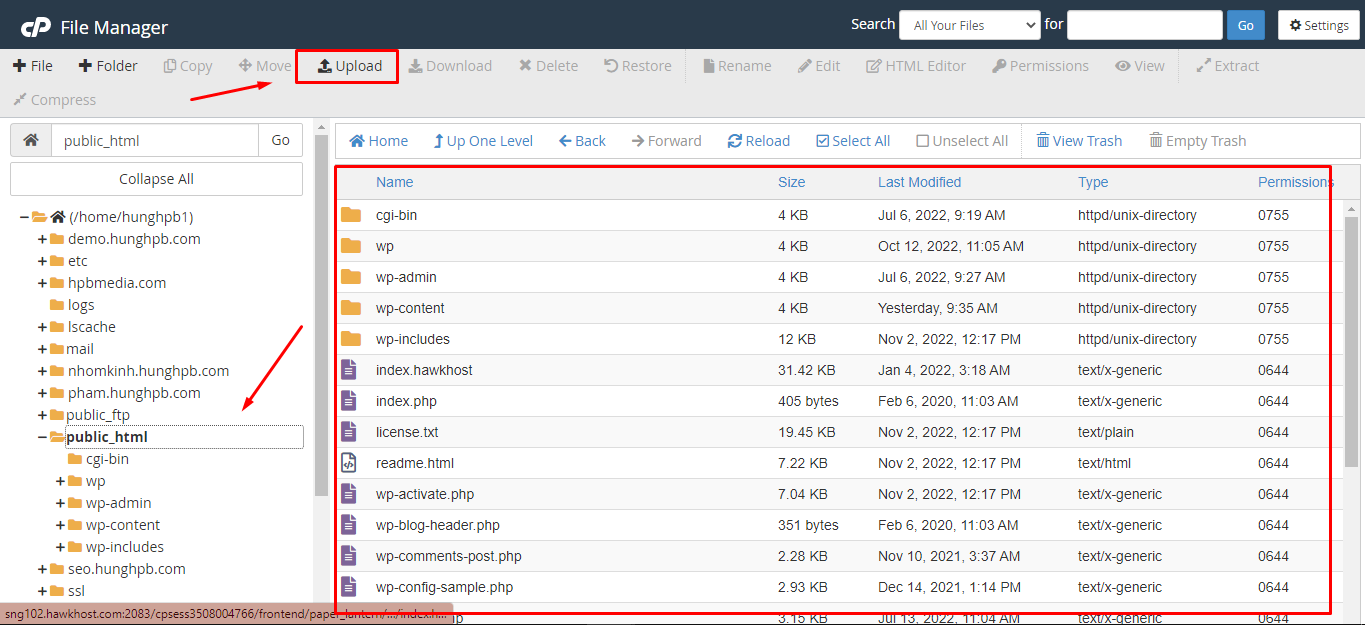
Bước 4: Tải xuống gói Favicon về để upload vào public_html trong hosting

Sau khi tải xuống gói Favicon thì bạn tiến hành upload file đã tải vào mục public_html của hosting. Tiếp tục giải nén ra là xong bước 4 nha.

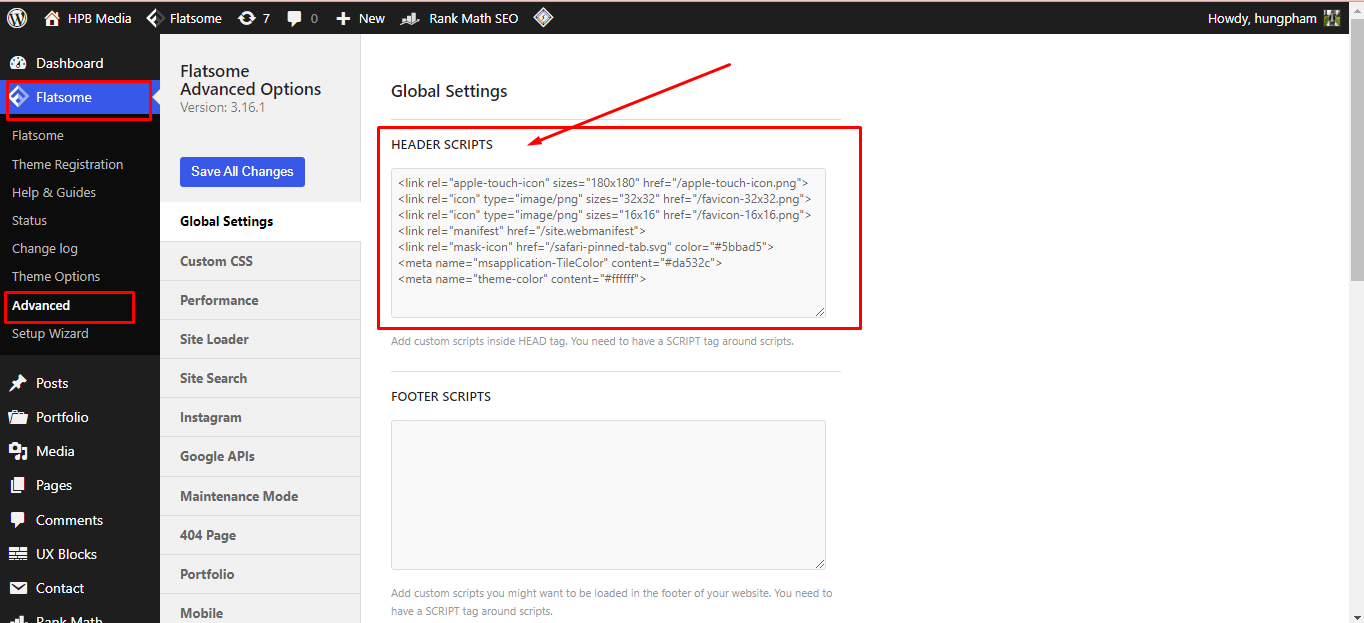
Bước 5: Copy đoạn code dán vào <head> của theme mà bạn đang dùng
Bước cuối cùng của hướng dẫn cách fix lỗi không hiển thị favicon website là copy đoạn code dán vào <Head> của theme bạn đang sử dụng

Bạn kéo xuống dưới và click chọn “Save All Changes”
Vậy là bạn đã hoàn thành các bước của hướng dẫn cách fix lỗi không hiển thị favicon website. Theo kinh nghiệm của mình thì sau khi thực hiện các bước trên bạn sẽ chờ 1 khoảng thời gian 5 tiếng, sau đó bạn truy cập lại vào website của mình để kiểm tra xem favicon đã hiển thị chưa bạn nhé.
Tổng kết
Hy vọng qua bài chia sẻ cách fix lỗi không hiển thị favicon website của HPB Media các bạn đã hiểu favicon là gì và cách khắc phục lỗi hiển thị favicon trên website của mình. Chúc may mắn! Mọi thắc mắc vui lòng liên hệ ngay với chúng tôi qua hotline: 091337280 để được hỗ trợ tôt nhất bạn nhé!